Illustration & Visual Narrative // Lectures & Exercises
14/04/20 - 02/06/20 / Week 1 - Week 8
Week 3: Composition we learned about the different types of compositions you can use in art or photography. Composition is the balance in the positive and negative spaces on the space. We learned about the following compositions:
Week 4: Perspective, the illusion of giving objects volume and depth on a 2D space. There are 5 types of perspective, previously I thought there were only 3? Beginning with the first one, it is one point perspective, this is when all the receding lines go towards only ONE vanishing point on the horizon line. Two point perspective is just like this except, there are two vanishing points on the horizon line. Three point perspective has a vertical vanishing line and two horizon vanishing lines. Four and five point perspective is a fish eye effect.
Ibrahim Fazal Ahmad / 0337423
Illustration & Visual Narrative / Bachelor of Design (Hons) in Creative Media / Taylors University / Lectures & Exercises
LECTURES
Week 1: We met Ms Yvonne & Mr Kannan our lecturers, we got a lecture on character design and learned a few key things of character design. Such as:
- Shapes
- Colour
- Emphasis/Contrast
- Harmony
- Expressions
These are all vital to character design and I'm going to do a analysis on some concept art from my favourite game, Overwatch.
Figure 1: Mercy from Overwatch
Mercy is a healer and when you look at her you can tell she's not a damage character, her angel wings and halo are a clear give away she is a person of safety. There are many shapes, but the most clear one I can see is a triangle. Her wings are all small triangles and the way she is standing an "A" position with her legs apart, she's a pacifist but that doesn't mean she's not a strong character.
She has a very pale and yellow colour palette, very angelic and warm colours. The most emphasis I see is towards her head/face as there is a very high contrast between her skin/hair and the halo and black suit around her neck. She has a strong expression and gives off a confident feel. We were given the brief on our assignment "Vormator"
Week 2: Today we learned about, chiarascuro? chiaruscuro? chiaroscuro! Or in simpler words, the use of light and dark to create an illusion of three dimensional volume on a flat surface. It is used to create:
- DRAMA!
- Bring your attention to the subject
- Create a composition using negative & positive space.
Figure 1.1: Chiaroscuro example
I feel this poster of "The Thing" is a great example of chiaroscuro. Using light blue and dark blue to create a very dramatic and simplistic poster. The brightest part of the poster being the face of the thing. It draws all your attention straight to it and has lines going out that also bring your eyes towards the centre. It is also a great way to study form and practice drawing. I learned this after slaving away during fundamental drawing for hours and hours.
Week 3: Composition we learned about the different types of compositions you can use in art or photography. Composition is the balance in the positive and negative spaces on the space. We learned about the following compositions:
- Establishing shot
- Bird's eye view
- Framing
- Medium shot
- Close up
- Worm's eye view
There is also a use of chiaroscuro, if you switched the picture to black and white. the two people would light up while the background would stay pale and grey. This is also clearly birds eye view as the camera is above them.
Week 4: Perspective, the illusion of giving objects volume and depth on a 2D space. There are 5 types of perspective, previously I thought there were only 3? Beginning with the first one, it is one point perspective, this is when all the receding lines go towards only ONE vanishing point on the horizon line. Two point perspective is just like this except, there are two vanishing points on the horizon line. Three point perspective has a vertical vanishing line and two horizon vanishing lines. Four and five point perspective is a fish eye effect.
Figure 1: I drew on this drawing to show the basics of perspective
Figure 1.1: Two point perspective photo
Next we looked at the parallax effect and isometric perspective. Isometric perspective is when the image or art has no vanishing point. I did a bit more research, and it is when parallel lines do not meet and just stay parallel. Parallax effect is using colours and layers as a way to show depth and give the image a 3D feel.
Figure 1.4: Parallax effect
WEEK 5: This weeks lecture was about composition again, except we focused on rhythm and movement in a piece. Rhythm and movement is so difficult to explain, it's like a feeling we have when we see a piece and it just flows well together. Your eyes move smoothly across the composition to the main subject being guided by the supporting objects. You need to consider the story of your piece, the main subject, is it good composition? These are a few of things you'd need to ask yourself. We were recommended to watch an artist called Tyler Edlin (which I did) but I won't go into too much detail here.
We're basically supposed to look at a composition at its bare bones and understand it, not to lump the main subject together. Maximise the overlaps in our compositions, as it can end up looking shallow and uninteresting when we don't use overlaps.
WEEK 6: Transitions, used a lot in comics. When people are reading comics you have to exaggerate it to its maximum potential, considering they will only be seeing a small still of what is happening. You need to convey what is going on to your viewer, they won't understand your joke unless you tell them what's going with proper staging and conveying of emotions in your characters.
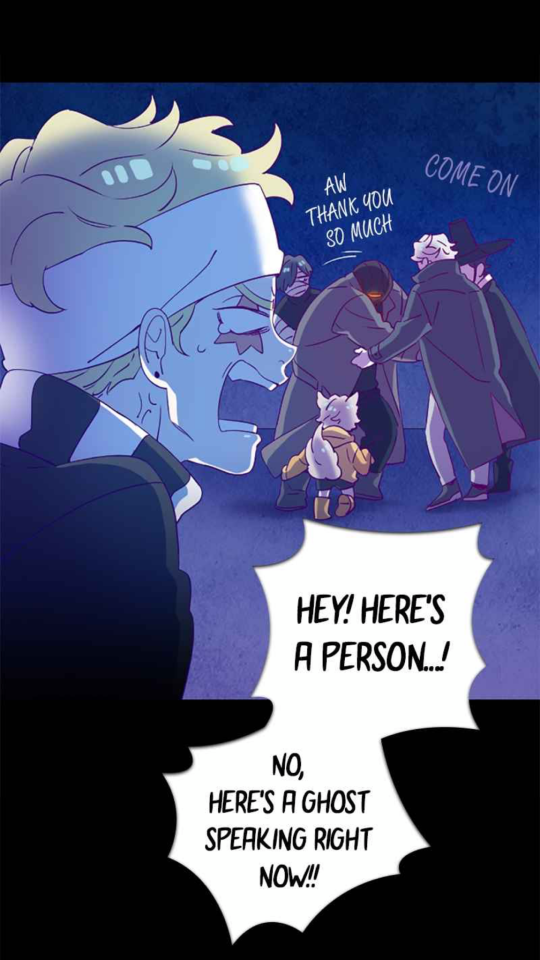
I noticed that webtoons and longer comics with a long story line don't always use such strong scenes, I assume due to the fact most people read it for the story. Unlike short strips in which you really need to catch someones attention. For example this scene from the webtoon "Ghost Teller" is not very dramatic but still staged well. In comparison to the second picture also from the same comic, but is extremely dramatic especially in context of the story, it was heart wrenching and extremely sad.
We also learned about ideas, well a bit of a better way to keep track of them. Whether it's through keeping a mental note or actually writing it down, try and keep your ideas for when you might need them! You never know when a idea from now could be useful in the future.
We're basically supposed to look at a composition at its bare bones and understand it, not to lump the main subject together. Maximise the overlaps in our compositions, as it can end up looking shallow and uninteresting when we don't use overlaps.
WEEK 6: Transitions, used a lot in comics. When people are reading comics you have to exaggerate it to its maximum potential, considering they will only be seeing a small still of what is happening. You need to convey what is going on to your viewer, they won't understand your joke unless you tell them what's going with proper staging and conveying of emotions in your characters.
I noticed that webtoons and longer comics with a long story line don't always use such strong scenes, I assume due to the fact most people read it for the story. Unlike short strips in which you really need to catch someones attention. For example this scene from the webtoon "Ghost Teller" is not very dramatic but still staged well. In comparison to the second picture also from the same comic, but is extremely dramatic especially in context of the story, it was heart wrenching and extremely sad.
Figure 1.5: Ghost Teller: The Story of Brothers: Outro
Figure 1.6: Ghost Teller: The Story of a Family - Part VI
WEEK 7: - No class.
WEEK 8: Understanding comics. Firstly we were told to make a proper pitch when we talk about our ideas. We need to have: Inspiration, Concept, Image References and Sketches. We have to analyse the characters in the genre you are going into and check out what your competitors are doing. Here is an example of a moodboard that I did for Design Principles for our self portrait:
Figure 1.7: Design Principles Moodboard
We also learned about the 3 act structure. Being: setup, rising action, descending action. We then talked about what makes a story unique and interesting and also good and bad theft in the design industry.
WEEK 9: Expressions & Gestures. This week we learned about how to make our characters more expressive! It is usually done through: the arching of the eyebrows, eyes widening/squinting, frown/smirk of the mouth and jaw dropping or clenching. This is where all the expression in a character lies, it is a good indicator for their personality based on their expressions towards different situations. I tried out an expression sheet of my characters for the motion comic displayed here:
Figure 1.8: Expression sheet attempt (Jinn)
We learned the best way of improving this is just like everything else in design, study and practice. Next we learned about gestures, in the context of these characters is how you stage the characters actions to tell the story in the given situation. Using real life photos as reference is very useful for studying them and try to give the action a clear silhouette.
EXERCISES:
WEEK 1 EXERCISE
Do a simple study of a pear in illustrator and experiment with what you can do in illustrator.
Figure 1.9: Pear but a yoghurt advertisement
Figure 2: Camouflaged pear
Figure 2.1: RGB Pears
Figure 2.2: Striped pear
WEEK 2 EXERCISE
Chiaroscuro, make a illustration of ourselves using chiaroscuro. I used both purple and yellow as they're complimentary and changed them to pastel to add more of a personal style to it.
Figure 2.3: Myself
I got some feedback, make my facial features more prominent and make little adjustments in it.
Figure 2.4: Improved Chiaroscuro
WEEK 3 EXERCISE
We just began the basics of photoshop and I'm already quite experienced but just because you already know something doesn't mean you can't learn more about it! I learned how to make my own custom brushes and I made one that I used a lot in the fanart exercise. For this exercise we had to draw a piece of fan art, I decided to choose two characters that look very different. But they both give me similiar vibes. I chose Hades from the webtoon "Lore Olympus" and Hanzo from the first person shooter "Overwatch". I also used a lot of clipping masks because it is how I digitally paint.
Figure 3.4: Suraj Fine Arts
Figure 3.6: My recreation of Suraj Fine Arts piece
Figure 2.5: Reference photos.
Figure 2.6: Sketch
Figure 2.7: Line art
Figure 2.8: Base colour
Figure 2.9: More base colours and light shading using opacity on brushes
Figure 3: More shading done and bow coloured in
Figure 3.1: Bow details added
Figure 3.2: Finished, just add a background colour
Figure 3.3: Finished fanart.
WEEK 5: Digital Painting
This week we had to mimic the artists, Suraj Fine Arts and David Anderson using Photoshop. We had to identify their compositions and understand the rhythm and movement within their paintings.
Figure 3.4: Suraj Fine Arts
Figure 3.5: David Anderson
Figure 3.7: My recreation of David Andersons piece
WEEK 6: Short comic
This week, we had to do a short little comic on our lives in quarantine due to the pandemic. We had to do a sketch of the comic during class and could line art it after.
Figure 3.8: Pandemic comic exercise.
WEEK 8: Line art and colouring
This week we did a simple exercise on learning the basics of line art and colour using clipping masks. We had to choose a pokemon Ms Yvonne had sketched out to line art and colour in. This was our last in class exercise, after which we focused solely on assignments.
Figure 3.9: Chikorita, line art and colouring exercise.




:max_bytes(150000):strip_icc()/midtown-madison-avenue-and-e-36th-street-522291667-57fac4893df78c690f778b89-59dbcabc6f53ba0010a1bb92.jpg)




























Comments
Post a Comment